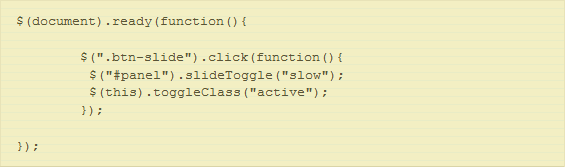
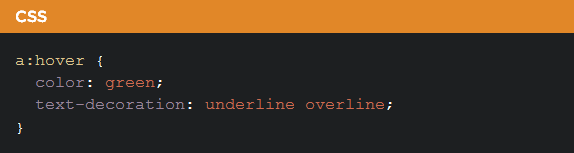
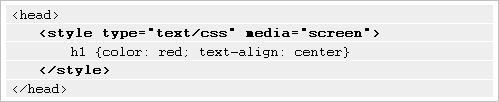
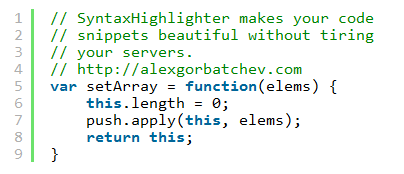
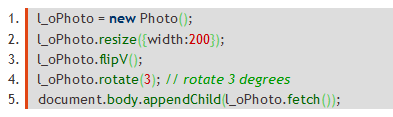
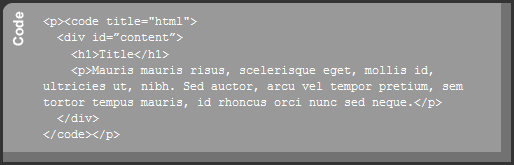
Technical websites often need to display code. Because code can be hard to read, ensuring the reader’s comfort is the primary goal when presenting it on a web page. A large font size also make the code easier to read.
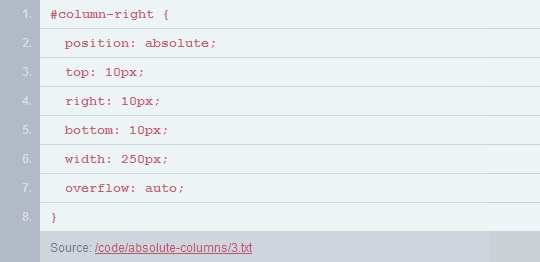
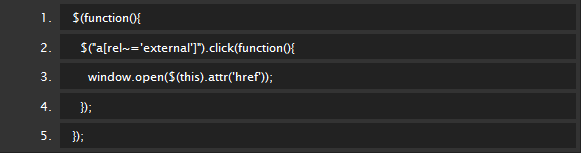
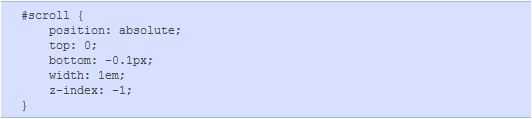
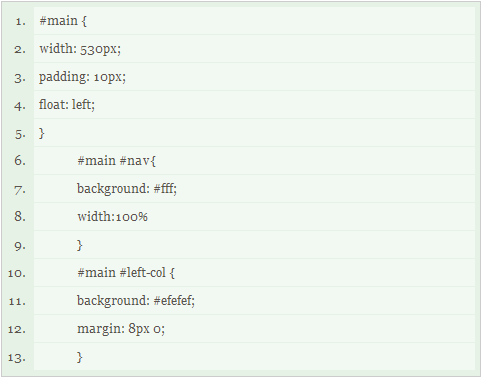
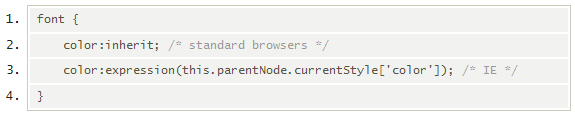
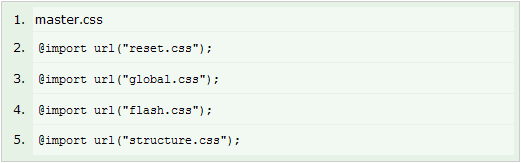
Simple syntax highlighting (or none at all) reduces visually clutter and helps to ensure that the code is readable. Displaying line numbers makes it easy to reference a particular line and for readers to orient themselves when reading through longer blocks of code.




Pages: 1 2