Color has always been a bit of an Achilles heel for me. At school I could always draw well but not paint to any real level of proficiency. And so it is when it comes to designing a web site – for me, finding the right color scheme is one of the hardest parts.
Occasionally, the right color palette comes together very naturally (it certainly helps if the client imposes certain constraints on you), but most of the time it is a time-intensive process of tweaking, modifying, and often starting again from scratch.
I’m always on the lookout for ideas for good color schemes and recently I happened to check out the web sites of paint manufacturers for ideas.
After all, choosing a color scheme for a web site has a lot in common with doing the same for the interior of a house.
They actually had a surprising range of resources. Here are some of the better ones I’ve come across.
Sherwin Williams
Sherwin-Williams has a nice color trends section, which is currently showcasing their color trends for 2006.




They also have a 2005 color trend archive with more great color schemes.
Behr
Behr has a good site, with lots to offer in terms of color inspiration (although they don’t provide any specific color palettes). It’s well worth taking some time to explore.
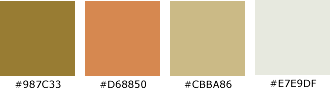
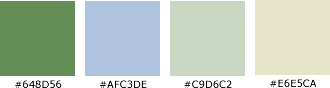
They have an excellent color tool they call Color Smart which enables you to create a color scheme based on a starting color (which you can define as the main color or just an accent).
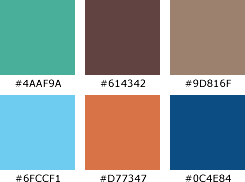
Here’s one I came up with using orange as a starting point:

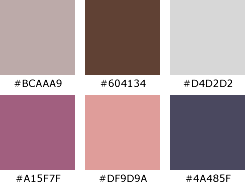
And here’s one that used green to begin with:

Other Suggestions?
Of course, there are a myriad of color scheme tools and sites available on the web. I’d be interested to know if anyone has personal favorites that they find particularly useful.
How do other color-challenged web designers come up with good color schemes? Surely not trial and error?!
I personally use Color Schemer Pro (http://www.colorschemer.com) which I find can pull out some combinations that you’d never tinker with ordinarily.
I have collection a bunch of colour resources (see below) from the web. Some are good, some are bad. I mostly do -not- use them that much. I often start with a primary colour, then try some of them. Sometimes I am just sitting in Fireworks and playing around. Working with a photo to collect colours is also a great way
http://jedisthlm.com/2005/03/17/more-on-colours/
Very interesting idea, sometimes creativity lurks in unusual places. 🙂
Thanks for the inspiration, I love your proposed themes!
*Russ* – I’d forgotten about that tool. They have a great online “color scheme gallery”:http://www.colorschemer.com/schemes/?sort=rating section, which has some good examples if you sort by rating.
I like the idea that you can pick a primary color and see what color schemes others have come up with that are also based around that color.
*JediSthlm* – thanks, that’s quite a list of resources you have there! Personally, I’d like to have a couple of resources that I use all the time. Which ones in your list do you like the most?
*Sugar* – glad you found it useful!
I just ran into this tool today. Looks like a decent one!
Defence Mechanism color picker and Triplecode is the one I use most often.
Firewheel Design has a great dashboard widget that I stumbled across not too long ago. Color Scheme Dashboard.
I used to use colorlovers.com but its never bloomin online anymore!
@Web Man Walking
try http://www.colourlovers.com/ instead 😉
I have, both don’t work for me!
Thanks for the feedback! “ColorCombos”:http://www.colorcombos.com/combolibrary.html has a pretty good library of color combos too.
http://colourlovers.com/ works for me!
Thanks for this great article and others. I’ve just recently discovered your site.
Sorry to double post but how did you find the colour codes for the colours you found using Behr’s Color Smart site?
Jummy – thanks for your kind words! I got the color codes by taking a screen print, copying and pasting it into Fireworks and then using the color picker to find out the code.
Awesome post and comments thanks for it! This will help me out a lot when trying to get some colors going.
I’m using PagePainter which not only has a worktop for creating and saving color schemes
but also lets you load your own web page into a browser and change the colors just by
clicking on them. It’s great for experimenting with color on your page.