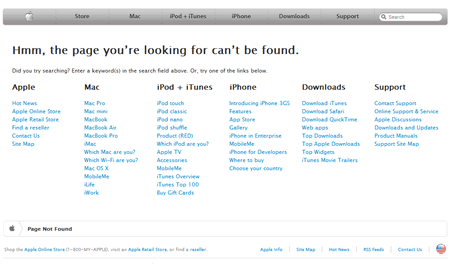
There appear to be two schools of thought when it comes to 404 error page design. The first, as exemplified by Apple and BMI, present the 404 page as a standard page within the regular site template.

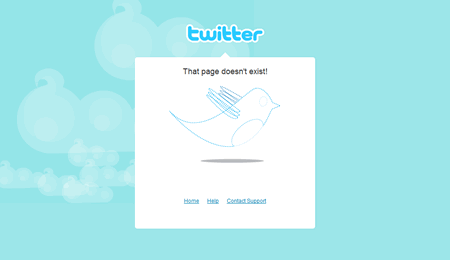
The second — see Twitter for an example — present the 404 page completely independently from the design of the rest of the site. As such, it tends to look more like a website maintenance page.

I’ve always appreciated the creativity that can go into the design of the ‘independent’ style of 404 pages and I would love to use my sites’ 404 pages as a sort of creative ‘easter egg’ for someone who has the misfortune to arrive on them.
However, I’ve held back from doing so because I feel that error pages which fit within the overall site design are more user-friendly. They make it easier for the visitor to correct their course and navigate, if not straight to the right page, at least to the right section of the website.
But that’s just one person’s opinion, and I’m sure there is good reason why so many designers take the other approach. I’ve just never seen it explained.
So, is one approach better than the other or does it even not matter? I’d be interested to hear people’s thoughts.