I happened to be browsing GE’s web site recently and was very taken with its clean, almost minimalist design. However, I was interested to note that the use of sIFR for their overview pages seemed to have an unintended negative consequence.
I found that the sIFR text didn’t look enough like regular text for me to read it. I found myself skipping down to what looked obviously like normal content in order to see what the pages had to say.
On reflection I was surprised that I exhibited this behavior, but it seems that I have been conditioned to ignore content that looks too ‘designed’ as I expect it to be promotional, overly marketing-oriented, or simply decorative in nature.
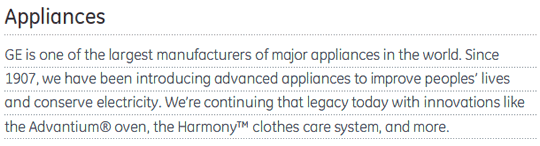
Judge for yourself. Here’s the content with sIFR applied:

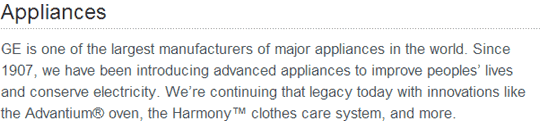
And here it is with sIFR disabled:

To me, the ‘normal’ text in the second example looks much more appealing in the sense that it appears like real content — something that you might actually want to read.
(Note: I’ve reduced the screenshots to make them fit my column width. The difference is more pronounced on the actual page).
It’s likely that the underlining that’s been applied in the sIFR version also has a negative effect on readability. I personally find it quite off-putting.
The takeaway for me from this encounter is to be careful about over-designing your content (i.e. apply techniques like sIFR judiciously).
Otherwise you risk making it look more like decorative imagery than content that’s worth reading.
You’re right, the underlines do impair the readability of the page content. In case you’re wondering, I’m using Opera 9.23 on Windows XP Pro SP2.
You are right about the readability of the text but I have to say that’s a reather bizarre use of sIFR and at a gues one that could have been acheived with CSS anyway.
It’s best used for headings or headlines really.
The recent re-release of The Sun Newspaper Online also makes use of sIFR and try not reading these headlines 🙂
The Sun sIFR headlines
I disagree with you. I think the sIFR text is much more visually appealing, and therefore I would be less likely to skip it.That said, this is a very sensible use of sIFR, unlike some people who use it to create whole articles in unreadable fonts.
I agree that the dots hinder readability, but I like the sIFR text otherwise. It’s not too much text, but close. I wouldn’t use sIFR for much more text than that.
Honestly, I would be more likely to read the overstyled text than the other content on the page. The three points below the sIFR text look like Google ads to me, and I just don’t see those ads anymore. It took me a moment to see the “normal content” you were talking about.
ok I’ll post it now to stop anyone else asking twice.
Any page using sIFR is a normal HTML page, so: screen readers, non javascript users, etcetera, just get plain text as they usually would.
If the user has Flash and Javascript enabled sIFR will kick in; visually hide the current HTML and replace it with a Flash rendered version of the instructed text.
Thus it has no effect upon SEO.
Accessibility? Possibly but that’s another post…
I question the content itself. I don’t imagine anyone comes to their website to read that marketing text, which contains no real information of value for the site users. I consider it to be just happy talk, and therefore should be removed.
nice article sIFR is the future…hopefully swfiFR will be just as popular too
I like the effect that was used. I think the designer was probably going for a notebook look. Maybe he/she should have used light blue lines to emphasize the effect while at the same time reducing the conflict that occurs between the text and the lines when they are the same color.
I have yet to use sIRF yet on a live site but I look forward to discovering more creative uses for it once I do.
The thing with the underlines is that it creates more ‘noise’ between the lines. If it did not have the underlines I would say the text was better but its the underline that makes the readability worse imo.
The weird thing that I noticed upon viewing the site was that at first, I too skipped the sIFR text. Yet when I scrolled past it, the text and image on the right looked a group of AdSense text ads and a skyscaper, respectively. Then I went back to sIFR text to read that, thinking that that must be the “real” content.
The overall layout of the site is definitely easy to take in, but something needs to be done with the actual content. That is the important part, right?
I’m not surprised by the different opinions. The obvious way to get a definitive answer is, of course, to test.
It would be very interesting to see how easily readers could find a key fact — such as the 1907 date — in the sIFR and non-sIFR versions. My money’s on the non-sIFR version winning, of course…
For the record. I turned off SIFR before I got to your examples and got a different result, the bold anti-aliasing dissapeared as well as the underlines. I’ve done a banner ad for GE before and they have very strict branding. I’d hazard a guess that SIFR was used here more for the purpose of using their own font rather than anything else.