When I read the words “browser-based CSS editor” recently on RedWriteWeb I got excited because it sounded like a way to be able edit CSS on the fly in browsers other than Firefox (yes, you Internet Explorer).
Well, WebPutty is not necessarily a Firebug replacement for me, but it’s worth checking out.
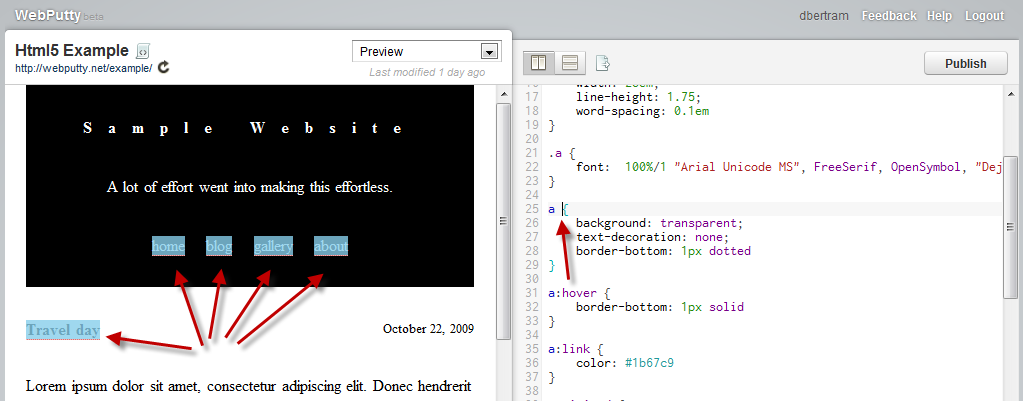
You have to add some code to your site in order for it to work (yes, yet another external script), but once you’re set up you can edit your stylesheets via the WebPutty site and publish your changes too.

That’s more than I’d like to do — I generally prefer to use Firebug to try out small ideas and fix troublesome issues.
However, you can just use WebPutty to preview your changes without saving anything to your site. You can also download the updated stylesheet so that you can make your edits in your editor of choice.
WebPutty was created by FogCreek Software whose products I respect a great deal, and it is free to use so there’s no reason not to take a look.
I’m not sure if I would ever use it on a large website, but I could see myself using it on a personal site or one of my smaller client sites. I’d be interested to hear what others think and if anyone has tried it out.
This sounds pretty interesting, but I’m not too excited about the whole external script thing. What I love about Firebug is that I don’t have to have FTP access to a site to see what it would look like with a few things moved around.
Depending on how WebPutty works, it might be just the thing to use to tweak CSS in IE when something inevitably goes wrong.
Great post
This one is worth reading
This sounds interesting I’ll definitely be having a look at WebPutty, thanks for posting
Thank you for sharing this information. I use Firebug all the time or finding problems in my web design, I will have to give this one a go.