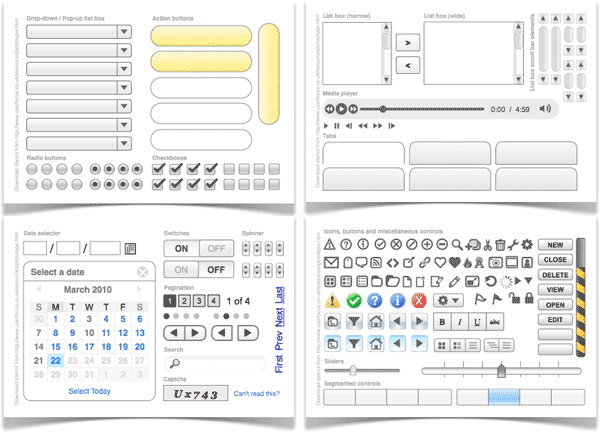
This paper prototyping kit from Userfocus will help you to avoid redrawing the same UI elements over and over.
When it comes to iterating on a paper prototype as I refine the design, my favorite tool is Blu-Tack. I’ll draw out the different elements of a page on separate pieces of paper and blu-tack them to the main sheet.
This makes it easy to change my mind without having to continually redraw UI elements that I’m happy with. Plus, it has the added advantage of making the whole thing feel like a school craft project. And you get funny looks from people passing your office.
When it comes to converting paper prototypes into proper wireframes, I’ve been trying out Simulify. The website as whole certainly doesn’t have the best design, but the tool is full-featured and works well. Plus, it actually has a usable free plan for smaller projects.
As an alternative, Mockflow appears to have a pretty decent free plan also.

thanks for the post. nice resource.
Nice Post its really give alot
very interesting i shall be checking that out
good informative post.