I’m sure you’ve all been there — you install IE7; fire it up and tentatively type in your web site’s URL. You hit Enter and cross your fingers. Up comes your site. Quickly you scan the page. All looks good … no, there’s a display issue. Damn!
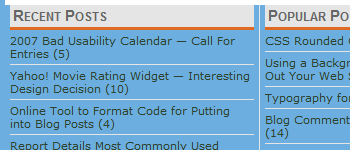
Such was the case for me. This site had an IE7 display problem whereby the background color for the div containing my lists of links at the bottom of each page would not display.
Here’s what it looked like:

Nice. For the longest time it eluded my admittedly perfunctory efforts to fix it. So, this weekend I decided to get serious and do some proper research into what could be causing it.
It actually didn’t take that long at all, thanks to this excellent article on having layout. To quote:
A lot of Internet Explorer’s rendering inconsistencies can be fixed by giving an element ‘layout’.
Certain elements have layout by default in IE, but not the trusty <div>. However, layout can be applied to an element using a variety of CSS properties.
The one I chose to use, which became available with IE7 is overflow: hidden;
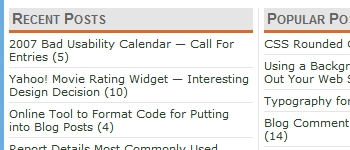
And that’s all it took. Now my lists of links look like this in IE7:

As far as I can tell there are no negative side affects in other browsers.
You might want to reconsider your use of that particular method because it’s given #extras a horizontal scrollbar in FF2.0.
Sorry, that should’ve been vertical scrollbar.
Yeah, same problem in Omniweb/Safari.
To bypass the issues that have arised in other browsers, you could use a conditional comment to target the hasLayout trigger to IE 7 only 😉
wbr,
B!
*All* – thanks for the catch. Don’t know how I missed it as I’m on FF2.0 myself! I changed it to @overflow:hidden@ which doesn’t cause the scroll bar to display.
*Bramus* – that’s probably the best option. I just wanted to see if there was a fix that didn’t require me going to quite such great lengths. I thought I’d found it; now, maybe I have.