Two years ago I posted about my best apps and software of 2012, and so I thought I would revisit my list to see what has changed in 2014.
I won’t go over in detail the software that I am still using from my previous list. Suffice to say, I am still using almost all the apps on a regular, if not daily, basis. Here’s what I have added to my core toolbox in 2014.
LastPass
What’s it for: Password management

I was probably using LastPass back in 2012 too, but I thought I would call it out as is it so essential to my online life.
I rely on its Firefox and Chrome browser extensions to manage my many online account logins. You are using a password manager, right?
Firefox Extensions
What’s it for: Adding browser functionality

On the subject of browser extensions, I try not to have too many installed as I worry about them slowing down my aging PC.
With that in mind, here are the ones I use most regularly (excluding obvious ones like Firebug and the Web Developer tool which I’ve been using for years).
- FireGestures – for mouse gestures.
- ColorZilla – for choosing and checking colors online.
- LightShot – my preferred screenshot tool. Easy to use and you can instantly upload screenshots and get a short URL for sharing.
- NoScript – because it keeps me safe online (I think).
- Thumbnail Zoom Plus – lets you view full size images without clicking on a thumbnail and has saved me thousands of mouse clicks. It’s great for browsing Google image search results.
Hemingway
What’s it for: Writing content

I write a lot of content for the web, and so it is very handy to have a tool like Hemingway to show you very clearly where your writing can be improved.
The app highlights sentences that are hard to read or have words that could be made simpler or removed. I also find it very useful for editing other people’s content, as it makes it clear where I need to focus.
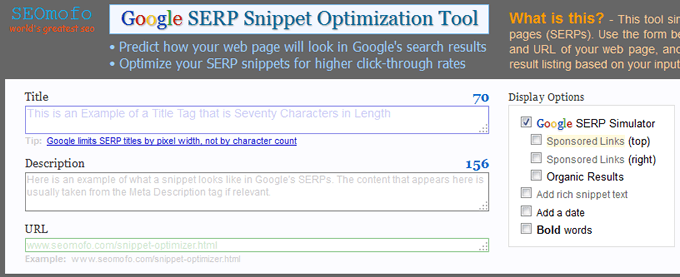
Google SERP Snippet Optimization Tool
What’s it for: Optimizing metadata for SEO

While there are lots of these types of SEO tool available, I have settled on the snappily named GoogleSERP Snippet Optimization Tool. I use it for writing my meta titles and descriptions in order to ensure I don’t go over word counts.
I also like that it has several display options so that you can see how your snippet will look like on a search results page.
Copyscape Compare Tool
What’s it for: Checking for duplicate content

I manage multiple websites and often need to write content on similar topics for each. Copyscape’s compare tool checks how similar two pieces of content are and is a great tool for reducing the risk of creating duplicate content.
Kraken.io
What’s it for: Optimizing images

Image compression seems to be one of those web-related best practices that most people don’t do very well.
Which is why it’s great that there a service like Kraken.io which can reduce file sizes by an unbelievable amount without sacrificing image quality. Never upload an image to your site without running it through Kraken.io first.
Placehold.it
What’s it for: Adding placeholder images to HTML prototypes

When I’m building out an HTML prototype for a page, I don’t want to worry about what images to include. That’s why I use Placehold.it to insert placeholder images. Simple and easy.
On a similar, and slightly more fun, note there is also placekitten, which lets you use images of cats for your FPOimages. However, I’ve found it to be a little too distracting for stakeholders to use for work.
Open Site Explorer
What’s it for: Researching websites for SEO strength

A decent portion of my time is spent looking at competitors and reviewing their sites from an SEOperspective. Open Site Explorer makes it easy to view up to five sites side-by-side and get a quick overview of their SEO strengths and weaknesses.
On a related note, I also like to see what web technologies competitors, and sites that I admire, are using.
BuiltWith lets you see a whole raft of infrastructure-related information, such as web server technology, JavaScript libraries, ecommerce platform, analytics services, and even third-party widgets.
If I’m thinking of using a new web technology or service, it’s a great tool to see how popular it is and who else is using it.
PageSpeed Insights
What’s it for: Analyzing web page performance

I always want my sites to run faster, and so I use Google’s PageSpeed Insights to see where I have the greatest opportunities. The service is simple to use and the prioritized recommendations are easy to follow (or, assign to your development team).
On a related note, for more detailed site performance information, I use WebPagetest to see in detail how pages are loading and where bottlenecks are occurring.
JotForm
What’s it for: Creating online forms

I’ve been using this service for years, but I’m not sure that I’ve mentioned it before. JotForm is one of the easiest ways to create web forms that I know. It’s also very affordable. The form-building tools are very user-friendly and quite powerful. I’ve even used it to process payments.
There you have it. This is a selection of some of my favorite online tools and software, both large and small. Check back at the end of the year to see how my preferences have changed in 2015!