Last year I posted about my top web tools of 2011, so I thought I’d revisit that post to see which ones I’m still using in 2012 (hint: most of them) and if any new ones had found a place in my web development armory.
Read MoreTools & Resources
Google Analytics Site Map (Cheat Sheet)
When I’m showing others how to use reports in Google Analytics, I often see them frantically writing down how to navigate back to that report.
And, truth be told, it’s not always easy to remember which reports are located under which tabs, especially for new users.
Read MoreWebsite Migration Checklist for Launching New Sites
We are about to launch one of our main websites on a new ecommerce platform. As you can imagine, there are a ton of details to keep track of, which is why I found this website migration checklist, provided to me by my friends at SaleAMP, very handy.
Read MoreFree Google Analytics Dashboards and Custom Reports
As part of their announcement about improved custom report and dashboard sharing, Google have released several custom reports and dashboards for Google Analytics users to install.
My Top Web Tools of 2011
I enjoyed reading ReadWriteWeb’s top web products and top web developer tools of 2011, so I thought I’d put together my own list of top web tools of 2011, based on which ones I liked and used the most.
Read More11 Retail Emails Web Designers Should Subscribe To
I subscribe to a lot of retailer emails, looking for ideas and best practices on subject lines, template design, messaging, cool design elements, and so on.
Of these, only a small percentage truly stand out from a design perspective – making each email worth viewing as much for its visual presentation as for the products and offers being promoted.
Read MoreIs This New Browser-Based CSS Editor a Firebug Replacement?
When I read the words “browser-based CSS editor” recently on RedWriteWeb I got excited because it sounded like a way to be able edit CSS on the fly in browsers other than Firefox (yes, you Internet Explorer).
Read More50+ Examples of Highly Optimized Landing Page Design
Landing pages are a critical component of many online marketing activities, such as pay per click, email, and affiliate marketing. Much has been written about how best to design landing pages; just do a search for “landing page best practices” to see what I mean. Read More

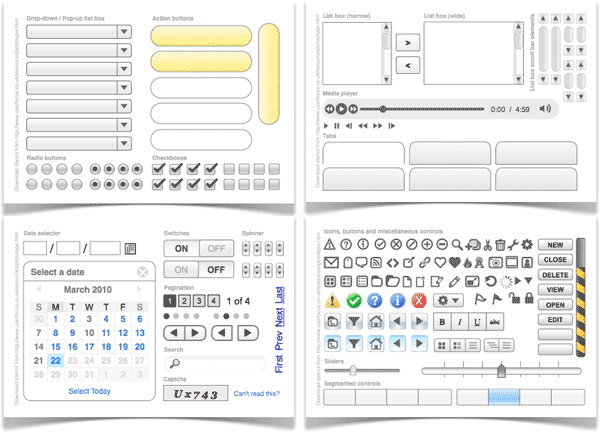
Paper Prototyping UI Elements Kit
This paper prototyping kit from Userfocus will help you to avoid redrawing the same UI elements over and over.
When it comes to iterating on a paper prototype as I refine the design, my favorite tool is Blu-Tack. I’ll draw out the different elements of a page on separate pieces of paper and blu-tack them to the main sheet.